
Our third migration example is the Pizza Example. You can find this in the Samples\Controls\Buttons folder in your VO Installation.
I have selected the same output folder (C:\XporterOutput\Examples\) and the XPorter will create a Pizza subfolder with the contents of the AEF and a Pizza solution in the Examples folder.
There is no real need to list the files again, as the concept is already clear.
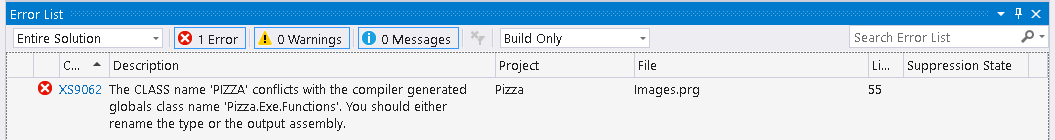
After opening Pizza.sln inside Visual Studio and compiling it, you will find the following problems:

The problem is:
•The original VO program had an output name 'PIZZA.EXE'.
•The X# compiler uses the same logic as the Vulcan compiler and creates a static class called Pizza.Exe.Functions, holding the functions in the application, the globals and (new for X#) the defines.
•The application also has an image, called 'PIZZA'.
•When we compile this app, a conflict occurs between the class named PIZZA and the namespace Pizza (from the class Pizza.Exe.Functions).
•This is something that is not recommended by the DotNet standard. Vulcan ignores this and allows both a class Pizza and a namespace Pizza. X# follows the .Net guidelines more closely.
•There are 2 solutions to this problem:
oRename the image class Pizza (inside Images.prg);
oRename the output filename. To rename the output filename, open the Project Settings (from the Project menu) and set the Assembly Name on the "General" page. You could rename the assembly to PizzaApp and it will solve the problem.
•In this case, I choose to rename the PIZZA image. Therefore, open Images.PRG and rename
CLASS PIZZA INHERIT Bitmap
to
CLASS ImgPIZZA INHERIT Bitmap
•Next, recompile again. This leaves just one remaining issue:
C:\XporterOutput\Examples\Pizza\Order Dialog.prg(165,25): error XS0246: The type or namespace name 'PIZZA' could not be found (are you missing a using directive or an assembly reference?)
•This is the place where the Pizza image is used in the example app. To change this, open the Order Dialog window (Order Dialog.ORDERDIALOG.xsfrm). Select the button on the bottom left and update the "Image" text in the property window from Pizza to ImgPizza. Save the form, and the code will be automatically regenerated.
•After making these changes, if you check at the order dialog rc file, you will notice that the file has been marked with a header indicating that the code was auto-generated. Additionally, #defines have been added for all windows styles used in the form. This makes the resource "self contained", meaning it no longer has dependencies on any external files within the resource file.
•Recompile and the program compiles.
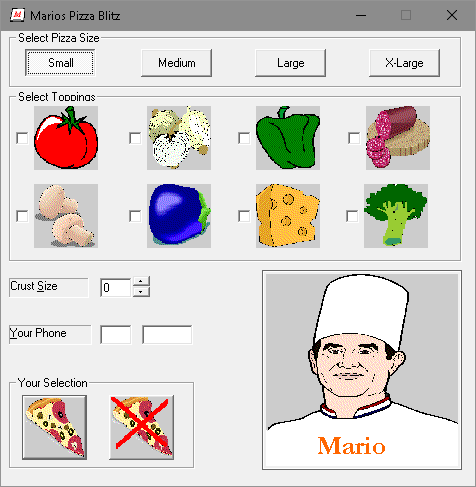
•When we run the program, we see that it works as expected:

You will find the "code before" and "code after" in the XSharp Examples folder
